General
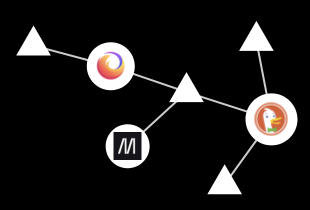
To use Lightbeam you don’t have to do anything special. After you added it to Firefox just use the browser as you do it usually. It get’s exciting as soon as you have visited some websites. When you open Lightbeam at that time you will see that a graph with multiple nodes was created.

Every website visited by you is visualized by a circle. For sure you will recognize the little images that they contain because they originate from the websites you were on.
Furthermore, some triangles are surrounding these circles. They stand for third party requests. Some websites are uncomplete at first. Your browser has to do further requests for example to fetch the images that should be displayed on the website. Notice that “Third party” can be misleading since it can be that further requests go to the same server that also holds the website. In this case the request does not reach a third party but Lightbeam is not able to distinguish between them and requests that really are targeted at different servers.
An example for a real third party request is when a website “example.com” needs fonts from Google (“Google Fonts”). Then your browser loads the website you are visiting from one server but to get the correct fonts your browser needs to contact a server from Google to get them from there.
If you want to know what the target of a request is you can just move your cursor over a third party request in Lightbeam. A tooltop will show you the address of that request.

Fuse Mode

The fuse mode can be used to merge third party requests. What for is that useful? If you want to know which third party requests were made to servers of Google for example you could move your cursor over every single triangle to see what the address of a request is. But it is much more comfortable with the fuse mode. Here you can decide which requests belong to whom. And those requests will be shown as one single node. For some big companies which are present on many websites there are already appropriate settings.
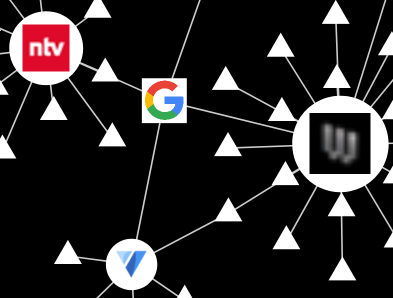
 One square node stands for all requests to Google servers
One square node stands for all requests to Google servers
Settings
Overview

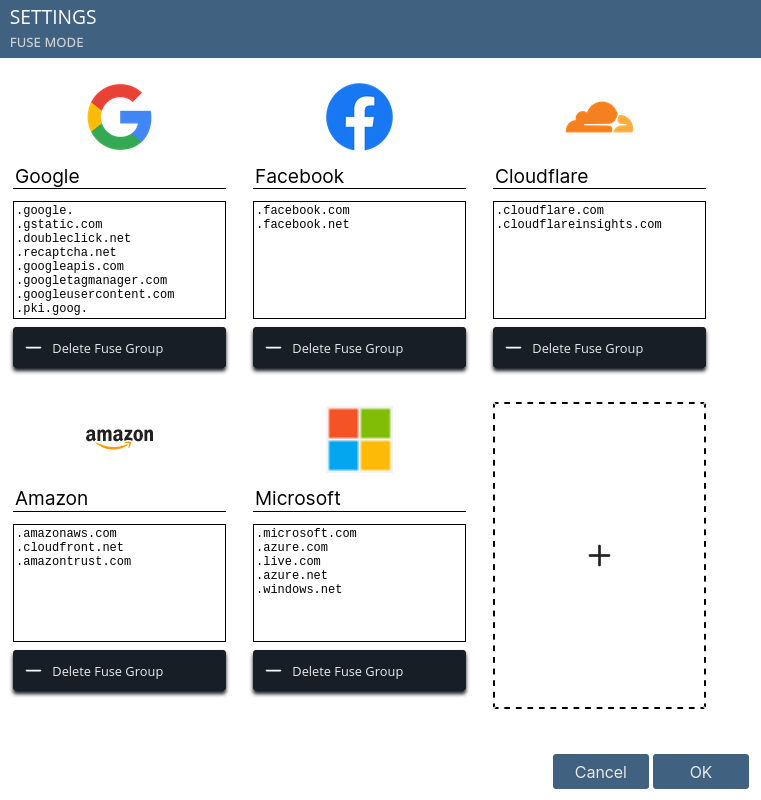
In the settings you can see the default fuse groups. Each group is composed of an optional icon, a name, and a list of filters. In this area you can do the following:
- Create new groups
- Change the icon of a group (it cannot be removed)
- Change the name of a group
- Adjust the list of filters
- Delete existing groups
When you switch on the fuse mode the third party requests are fused to one node with the help of the lists. The node that summarizes the requests contains the icon and the name will be shown in the tooltip.
Filter for fuse groups
Now we get to the lists that are used to summarize requests. Wenn a requests is made Lightbeam looks up if a filter applies to the domain of the request. That is the case when the filter is contained in the domain of the request. For example .google. is contained in the domain www.google.de. That’s why the request to www.google.de belongs to the fuse group Google. So a node with the icon of the group Google is displayed. For the request to www.google.de no seperated node will be shown anymore.
Note that requests can only belong to one fuse group. For every request Lightbeam will look into the filter list of the groups from left to right. Wenn it fits to a group it cannot belong to another group. When a request belongs to the group Facebook for example it cannot also belong to Amazon.
